Most of you are watching videos online, whether it’s on Youtube, Facebook, or any other streaming application on your PC or mobile device.
I guess that you also encountered various problems while watching online videos, like re-buffering pauses, low quality videos, or in some cases videos that don’t play at all.
Jump to second part: Protocols.
History
In the early days of online video streaming, the videos were a single video file, mostly in a “flv” format, which is the Adobe flash video format, that was the most common way to stream video on the web, but as time passed, the mp4 format took the lead.
The video file was played while it was continuously downloaded from the internet. This method is called progressive download. Depending on the video resolution and quality, each second of video requires a certain amount of data, which is usually measured in bits per second (bps), and is usually referred to as the video’s encoding bitrate. As the resolution or quality is higher, more details can be shown per video frame, and the amount of data required in order to display one second of video is also higher, resulting in higher bitrate requirement.
In order to be able to play a certain video, it must be downloaded faster than its’ bitrate. It requires that the viewer’s internet connection bandwidth will be higher than the video’s encoding bitrate, so each second of video will be downloaded in less than one second. In case that the video’s bitrate is higher than the available internet connection bandwidth, the video data will not be received fast enough, resulting in buffer underrun and rebuffering pauses.
The challenge
If you were a video publisher, and wanted all your viewers to be able to stream your videos smoothly, you had to encode them using low enough bitrate, so the viewers with the slowest internet connection would be able to view it without pauses. Using this low bitrate usually resulted in very poor video quality, and users with faster internet connections would prefer to watch a higher quality video. So from one hand – the video publisher would like to be able to provide high quality videos, while on the other hand he would like his viewers to be able to view the videos smoothly.
Manual quality selection

As the viewers’ internet bandwidth was starting to increase, there were more and more users that could stream higher video resolutions. BUT – there were still users with slower internet connections that would have to watch the videos in a lower quality.
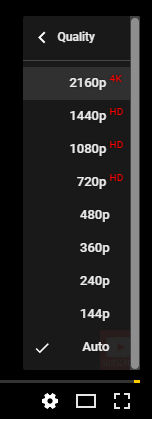
The first method that allowed the users to watch the video that best fit their internet connection was the manual quality selection (which still exist in Youtube, as shown here).
By allowing the user to manually select the video quality, users with faster internet connection could choose to view a higher video quality, while the users with the slower internet connections would still use the lower video qualities.
Not enough
The manual quality selection was a step in the right direction, but it was still not enough in order to supply an optimal user experience, as the users can’t correlate between the resolution and the required internet bandwidth. This method required the user to manually select different qualities until he found the quality that best fits his internet connection, and will allow the video to play without buffering pauses.
Another common issue is that the available internet bandwidth varies during the video playback, which would require the user to switch between qualities even after he found earlier a quality that could play without buffering pauses.
Being adaptive
The solution to this problem was the development and implementation of various adaptive video streaming protocols.
The adaptive video streaming protocols are designed in a way that the player will be able to automatically switch between different video qualities during playback. It requires the video player to measure the available internet connection bandwidth and select the most suitable video quality, which will be the highest video quality that can run smoothly on the user’s device.
Some players (like the Youtube player), will consider not only the available network bandwidth, but will also include additional variables, like the actual displayed video resolution (there is no need to display a 4K video on a 1080p screen), and the amount of dropped frames as a result of a too slow CPU/GPU. As video qualities are getting higher, it requires more CPU power in order to decode and display them on the screen. In case the CPU/GPU is not fast enough to decode and display the video frames – some video frames will be dropped and the video will become choppy.
To be continued…
In the second part I will dive into the different adaptive streaming protocols, and give my opinion on each one of them.
In the third part I will discuss the different implementation of the different video players I encountered.

